
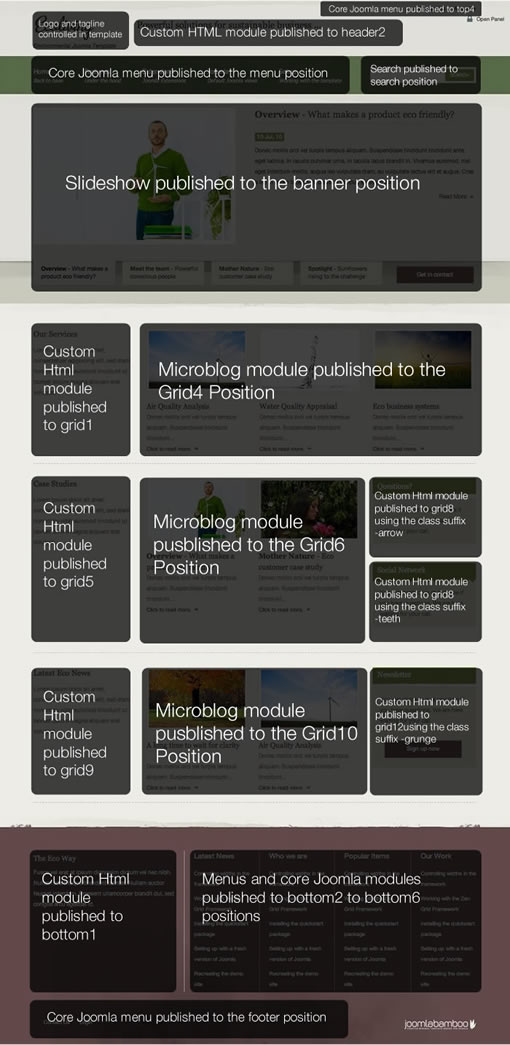
Description
- Logo / Tagline - This is configured via the template admin as described in the Zen Grid Framework knowledgebase.
- Menu - The menu is using the core Joomla menu module and is published to the menu module position as described in the zen grid framework documentation. The double line menu items are created using the YYVB BB Code plug-in. You can see an in-depth article on how to create these double line menu items via our blog post on the subject.
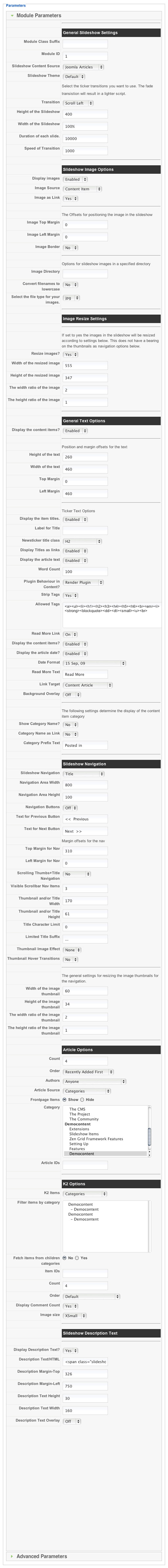
- Slideshow - The JB Slideshow3 module is published to the banner position. You can see the specific configuration below.
- Search - the search module is published to the search position. This is a position that isn't a core module position in the framework and has been added for this template.
- Top slogan Text - the "powerful solutions for sustainable business .." text is an h3 tag published in a custom HTML module.
- First row below slideshow - This row is contains two modules - a custom html module published to grid1 and a microblog module published to grid4.
- Second row below slideshow - This row contains four modules. A custom html module published to grid5, a microblog module published to gri6 and two custom html modules published to grid8. The Questions module has the class suffix -arrow while the Social Network module has the class suffix -teeth.
- Third row below slideshow - This row contains three modules: a custom html module published to grid9, a microblog module published to grid10 and a custom html module with the module class -grunge published to grid12.
- Bottom row of modules - The bottom row of module contains a custom html module published to bottom1 and an assortment of core Joomla modules published to bottom2, bottom3, bottom4 and bottom5.
- Footer menu - the footer menu is a core Joomla menu published as a flat list to the footer position.
- Panel trigger - The top right open panel text, is the trigger for the hidden panel. In order to have this button displayed on your site you need to ensure that there is at least one module of any kind published to the panel1, panel2, panel3, all panel4 module positions.
The screenshots below highlights the settings of the various modules included on the front page.
slideshow frontpage settings:

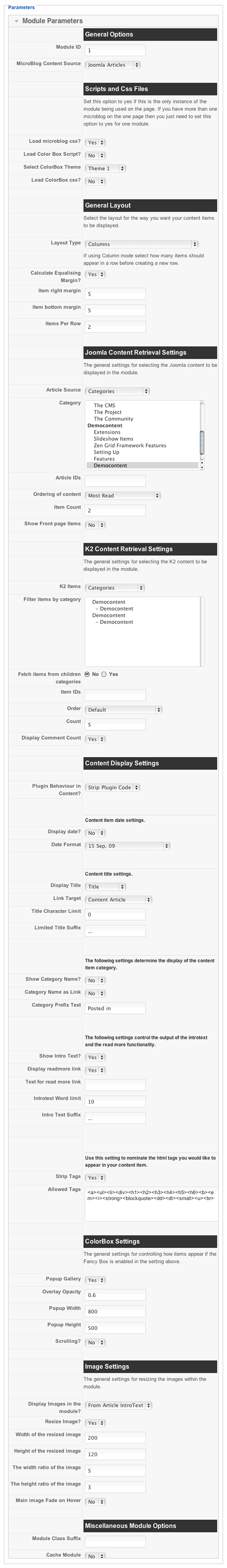
An example of the microblog modules published to grid4, grid6 or grid10.

Hiding content/component on front page
The front page on the demo site is made entirely of module and does not display Joomla content or output from any other Joomla component. And so we have also elected to hide the front page/main content area via a setting in the general layout settings in the Joomla template administrator. We have done this in order to reduce padding at the bottom of the page, but please be aware that if you choose to do this you may have some conflicts with Joomla's menu item ID assignment.
For instance, if you use the search module and there is not a menu item that points to the search component, then the front page will be displayed but because the template is set to hide the front page/main content area then you will not see your search results. In order to circumvent this you need to make sure that there is a menu item that points to the search component. This menu item does not necessarily have to be published on the page.