For those of you who are new to bbcode, its the code that is traditionally used in forums and some comment systems - or a more in depth explanation from the BBCode website:
"It is similar to HTML in the sense that in BBCode one does also use tags to format something specific (contained within the tag). In BBCode tags are indicated by rectangular brackets surrounding a keyword, which is in turn transformed into HTML before being delivered to a web browser."
The beauty of this plugin is that it has the ability to transform bbcode anywhere in Joomla.
Joomla's normal behaviour is to either strip out any html or render the actual html markup whenever you want to add it to fields such as content item titles, menu item titles etc The YVBB plugin on the otherhand, allows you to render html markup in menu items, content titles or any other field that you can normally only affect at a deeper template level.
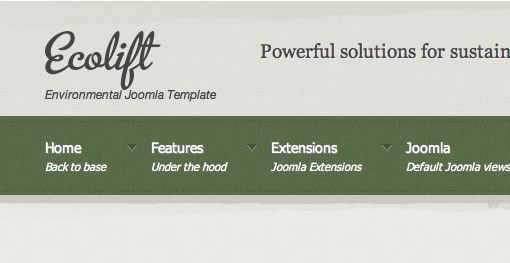
So when it comes to creating a two line menu item with the core Joomla menu - this plugin makes it very easy.
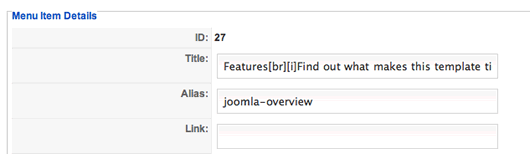
The following screenshot highlights the syntax we have used on the demo site. You don't of course have to use this exact syntax and you can specify any other type of BB code syntax for your menu items.

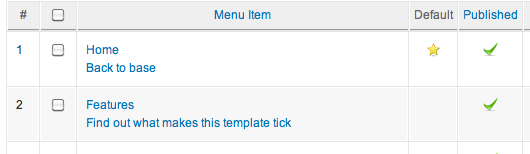
As you can see the plugin also renders the BBCode in the joomla admin.

The plugin can also (of course) render bbcode in content items and there are some very handy article linking options available also. Check out the documentation page for an overview of the other features of the plugin.
Please note that in order to format the menu items that you see here on the page we have set an explicit width for the top-level menu items. The width is set in the theme.CSS file in your templates CSS folder. To adjust the width simply change the width value in this rule:
{jb_blackbox}/* Top Row ul li a and spans for parent items */.moduletable-superfish ul li a,#nav ul li a,.moduletable-superfish span.expanded,#nav span.expanded,.moduletable-superfish a.mainlevel.sf-with-ul, #nav a.mainlevel.sf-with-ul,.moduletable-superfish ul li span.mainlevel, #nav ul li span.mainlevel {font-size: 1em;padding-bottom: 8px;background: url(../images/navSep.gif) no-repeat left top;height: 58px;display: block;padding-top: 0;width: 112px;padding: 0 10px}
{/jb_blackbox}

 One of the striking features of the Ecolift template is the two line menu that you can see at the top of the page. This menu system uses the core Joomla menu module in addition to a slightly revamped version of the
One of the striking features of the Ecolift template is the two line menu that you can see at the top of the page. This menu system uses the core Joomla menu module in addition to a slightly revamped version of the